
jQuery adalah library JavaScript yang memudahkan dalam memanipulasi HTML, mengelola event, dan melakukan animasi. Ini merupakan salah satu library JavaScript yang paling populer dan sering digunakan oleh pengembang web. Dengan menggunakan jQuery, pengembang dapat dengan mudah menambahkan interaksi dan fitur dinamis ke situs web mereka dengan menulis kode JavaScript yang lebih sederhana. jQuery juga memiliki banyak plugin yang dapat digunakan untuk menambahkan berbagai fungsi ke situs web.
Salah satu interaksi dengan user pada web yaitu mengisi field text untuk mengisi beberapa informasi. Terkadang untuk kasus tertentu pengisian field text diharuskan hanya angka saja atau disebut dengan only numeric agar tidak terjadi error ketika dimasukan kedalam database.
Input numeric pada HTML 5 adalah elemen form yang memungkinkan pengguna untuk memasukkan angka numerik. Ini dapat digunakan dalam berbagai cara, seperti mengambil input harga, jumlah, atau nomor telepon dari pengguna. Dengan menggunakan atribut type="number", Anda dapat membuat elemen input numerik pada halaman HTML Anda. Sebagai contoh:
<input type="number" name="quantity" min="1" max="10">
Dengan menambahkan atribut min dan max, kalian dapat menentukan batas minimum dan maksimum input numerik yang diizinkan. Jika pengguna mencoba memasukkan angka di luar batas yang ditentukan, elemen input akan menampilkan pesan error.
jQuery Numeric Input Plugin
Selain menggunakan element pada HTML 5, kalian bisa menggunakan jQuery Numeric Input Plugin yaitu dengan memanfaatkan plugin numericInput.js

Berikut Cara Membuat Input Numerik Interaktif dengan jQuery
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>jQuery Numeric Input Plugin Examples</title>
<link href="https://www.jqueryscript.net/css/jquerysctipttop.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootswatch/4.5.0/solar/bootstrap.min.css">
<style>
.container { margin: 150px auto; }
h2 { font-size: 1.25rem; padding: 1rem 0; }
</style>
</head>
<body>
<div class="container">
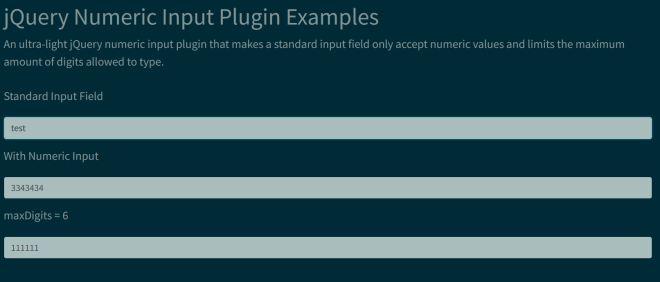
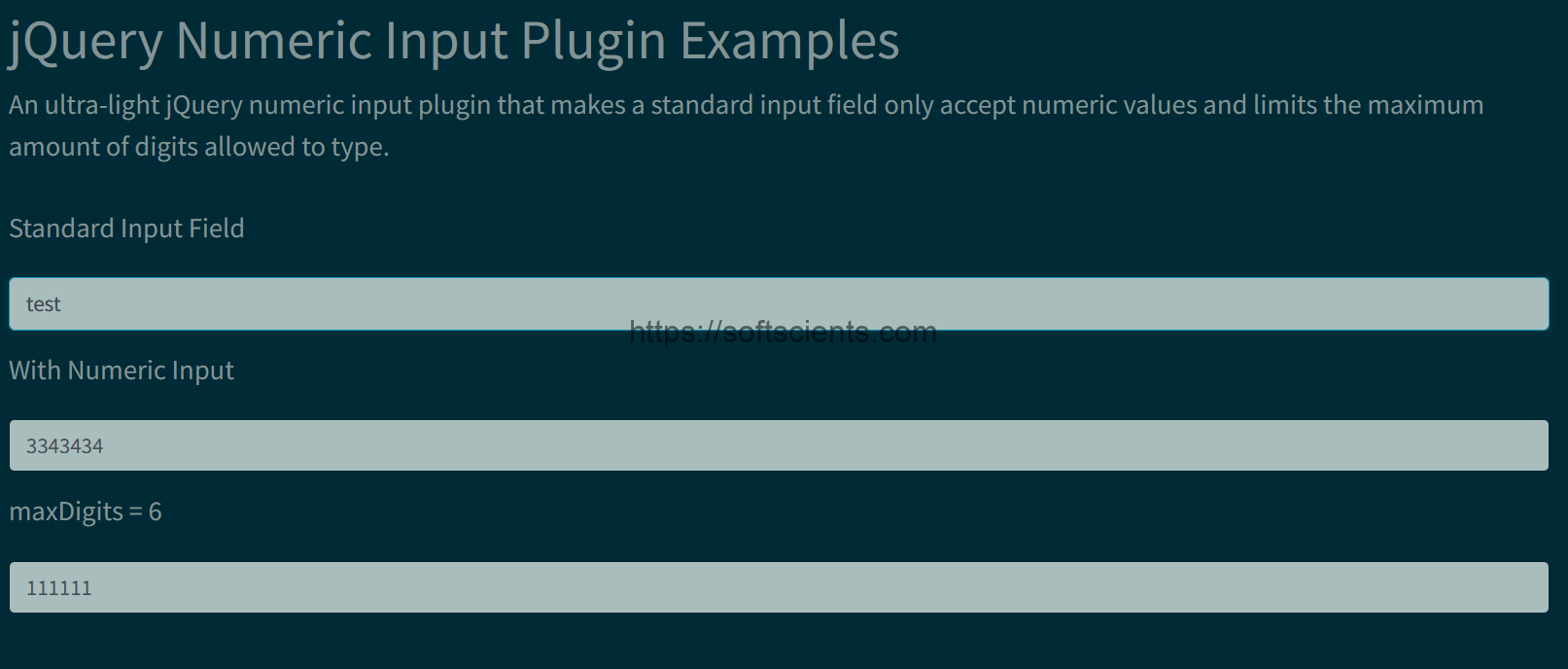
<h1>jQuery Numeric Input Plugin Examples</h1>
<p class="lead">An ultra-light jQuery numeric input plugin that makes a standard input field only accept numeric values and limits the maximum amount of digits allowed to type.</p>
<h2>Standard Input Field</h2>
<input class="form-control" type="text" />
<h2>With Numeric Input</h2>
<input class="form-control demo" type="text" />
<h2>maxDigits = 6</h2>
<input class="form-control" numericinput maxdigits="6" type="text" />
</div>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://www.jqueryscript.net/demo/allow-only-number-input/numericInput.js"></script>
<script>
$('.demo').numericInput();
</script>
</body>
</html>
